Ntrinok.ru — сайт "Ярмарки на Театральной"
Задача: сделать сайт с системой скидок, позволяющей пользователю за короткое время определиться с выбором организации, где самые выгодные предложения и самый лучший ассортимент.
На главной странице представлены предложения со скидками на строительные товары, а также полезные статьи и свежие объявления.
Подробнее о сайте — здесь.

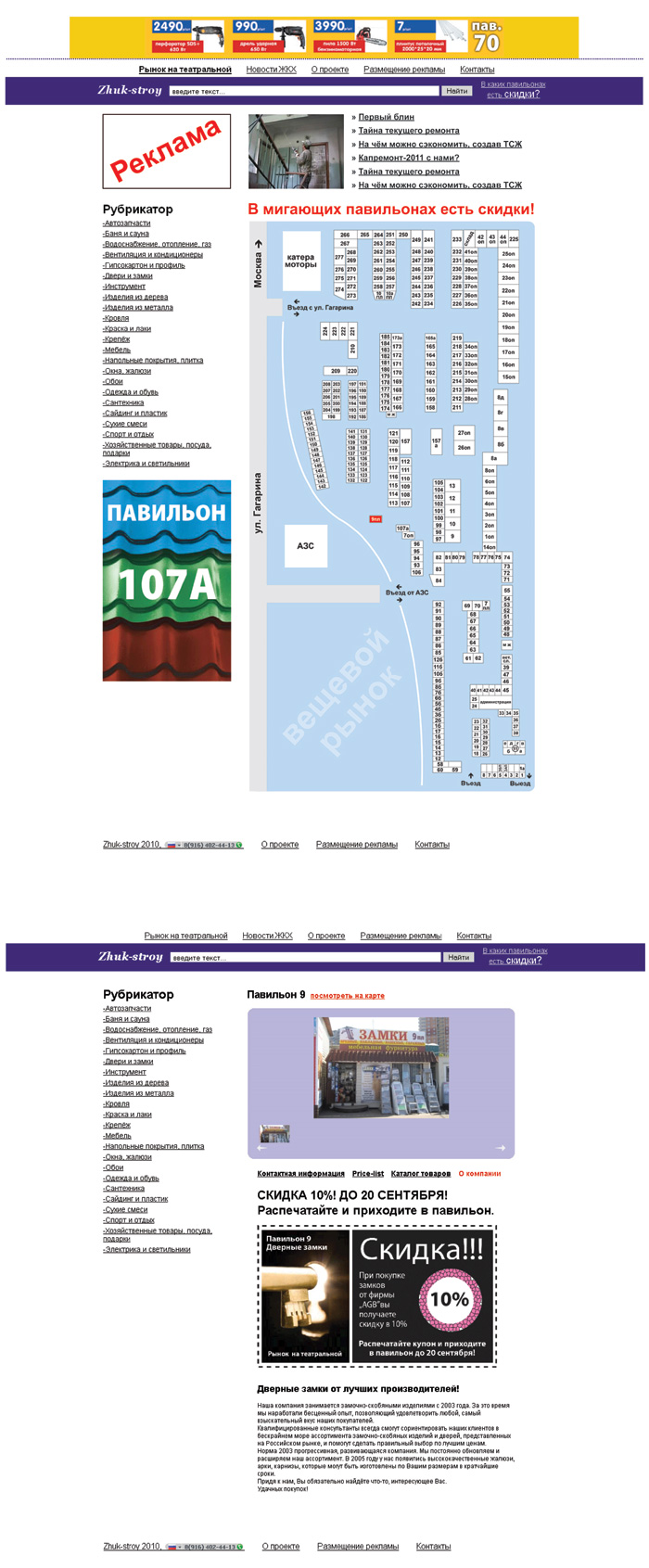
Интерактивная карта строительного рынка.

Каталог магазинов и прочих организаций строительной тематики.

Как делался сайт.
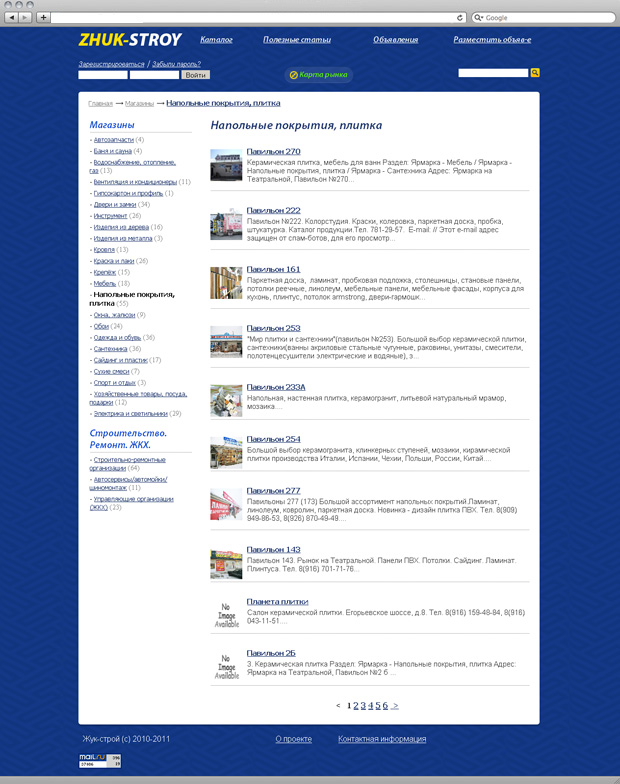
Было так:
Был заказан редизайн в соответствии с изменившейся концепцией.
Счетч нового дизайна:

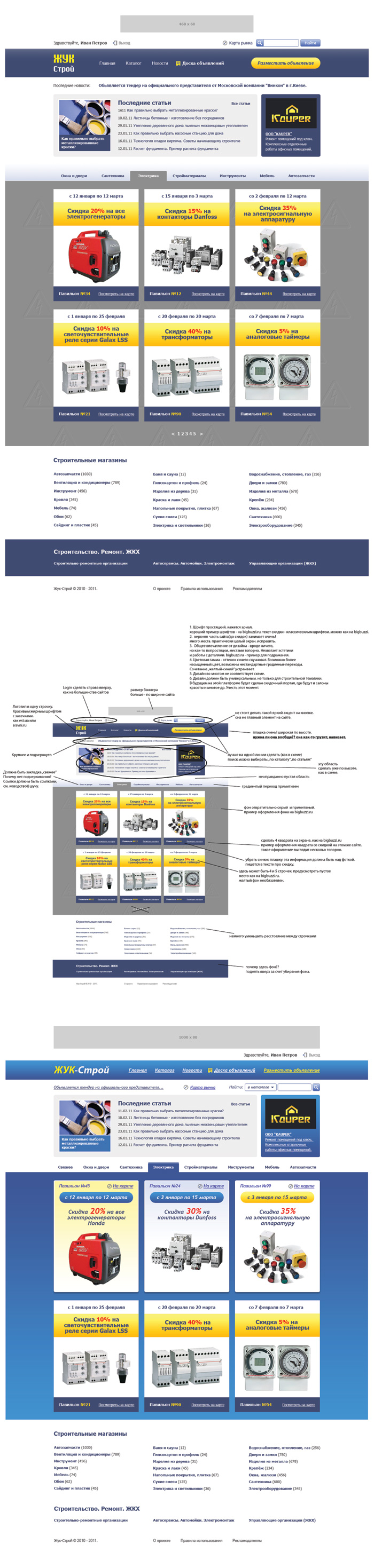
Первый вариант дизайна:
Первый вариант клиента не устроил, цитируем основной аргумент: "Выглядит по-простяцки как-то".
Поломали голову над первым и решили сменить стиль. Короткий отрывок из длинной переписки менеджера и дизайнера:
http://www.bfm.ru/ - нравится строгость дизайна. недостаток - много информации на странице, но на данном сайте это скорее неизбежно, т.к. сайт 100% информационный.
http://habrahabr.ru/ - идеальное главное меню сайт. без всяких плашек и прочих примочек.
http://lenta.ru/news/2011/02/19/blownup/ - оптимальное оформление новостного меню и отдельного материала(новости, статьи).
http://news.rambler.ru/ пример - анонсы статей. Время публикации - в конце строки анонса, а не в начале. Обводка фотографии напрягает. В начале строки анонса - лучше буллеты (кружочки, наверное или тирешки)
1. Основное требование - минимализм, но нужные яркие решения.
2. Из фишек - нравится смена всего фона на экране при переходе из одного раздела скидок в другой- может быть попробовать фотографии?? сантехника - сантехники ну или трубы и т.д.
При переходе на другие разделы сайта - фон один и тотже - возможно белый.
3. Нужны красивые шрифты (особенно в скидках - шрифты с засечками, не надо стесняться больших размеров шрифта).
Не нужны дутые, приплюснутые эриалы, которые делают сайт топорным и простяцким. Хороший шрифт придает сайту изэысканность и эксклюзивность, извинияюс за банальность.
4. Цветовая гамма - синий и желтый. Избитое сочетание, конечно, но и его можно обыграть. Использовать разные оттенки, возможно применение градиентов - от синего к фиолетовому. http://www.oversunmercury.ru/ - пример.
5. функционал:
- эта перекладина с меню, дальше белый фон, потом опять синий - не катит, какие-то грубые границы. плашка, на которой меню, может и ненужна вовсе!
- почему 6 квадратов со скидками?, я писал раньше, что должно быть - 4.
- ссылки-закладки должны быть с подчеркиванием. названия закладок смотрятся уныло.
- шрифты какие-то простяцкие. толстые - не изящные. и все примерно одного размера - плохо. кажется 4 шрифта используется - не годится. стиль размывается, когда используются много разных шрифтов. нужно использовать 2 шрифта. не более.
- а вот карту рынка можно и на плашечке выделить как объявления были сделаны, или другим цветом.
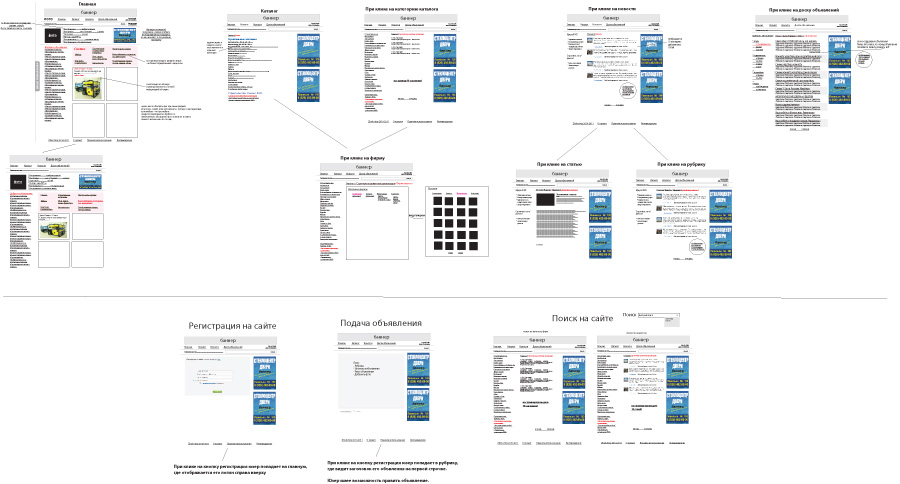
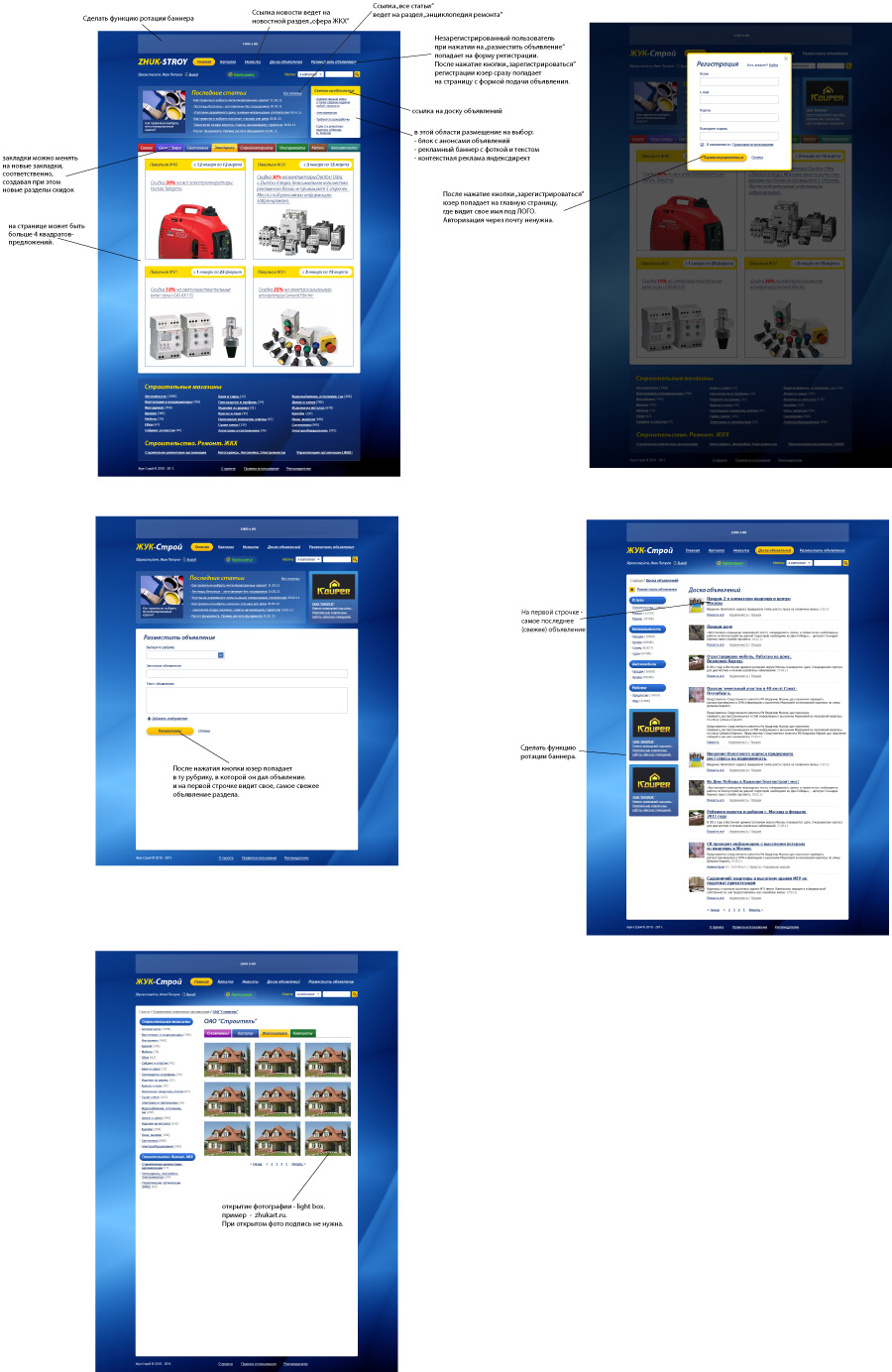
Изменение расположения модулей - в приложении. Информационную строчку под меню - убрать, не нужна.
Собственно, второй вариант:
Уточняем функционал:
Сайт готов. Фон в итоге решили поменять, градиент показался слишком ярким.


